需要工具:linux系统宝塔面板,环境nginx、mysql、pm2管理器(它自带nodejs)
1.宝塔面板/www/wwwroot文件夹下随便创建个目录,然后把服务端上传到该目录,并且解压出来。
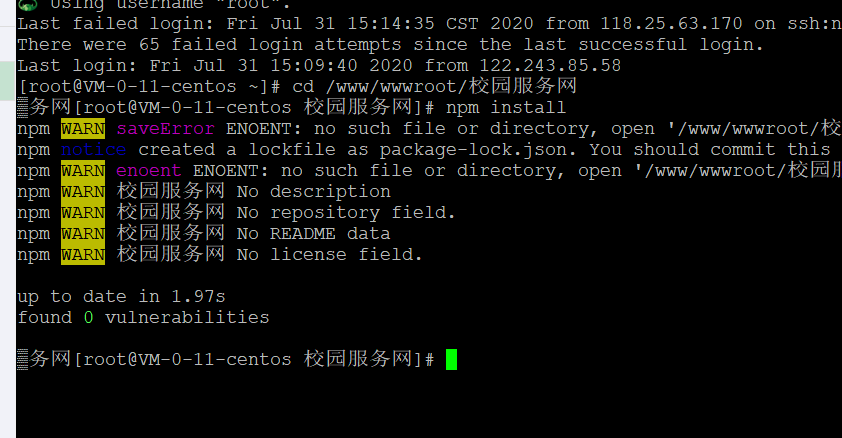
2.服务端目录安装依赖脚本,宝塔面板ssh终端,执行cd www/wwwroot/服务端到这个目录,让后执行命令:npm install,等待他安装完成
3.创建数据库,数据库类型选择ft8b4,导入数据库help.sql,导入完成后,打开/pub/config/config.js 修改数据库配置,修改成自己的账号密码。
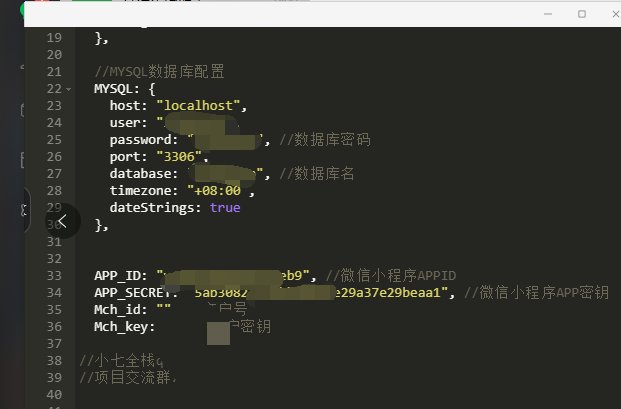
4.修改微信小程序配置也在/pub/config/config.js
这个文件里,修改小程序配置 APP_ID: "自行填写", //微信小程序APPID
APP_SECRET: "自行填写", //微信小程序APP密钥
Mch_id: "自行填写", //商户号
Mch_key: "自行填写", //商户密钥 (商户号没有可先不填)
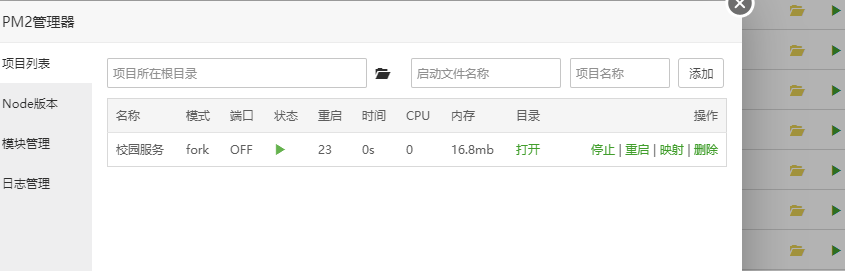
5.启动项目。打开PM2管理器,添加新项目,选择项目所在的路径,启动文件为bin/www,项目名称可随意起名。然后启动项目。我的文件所在目录是在这里/www/wwwroot/校园服务网/server/bin
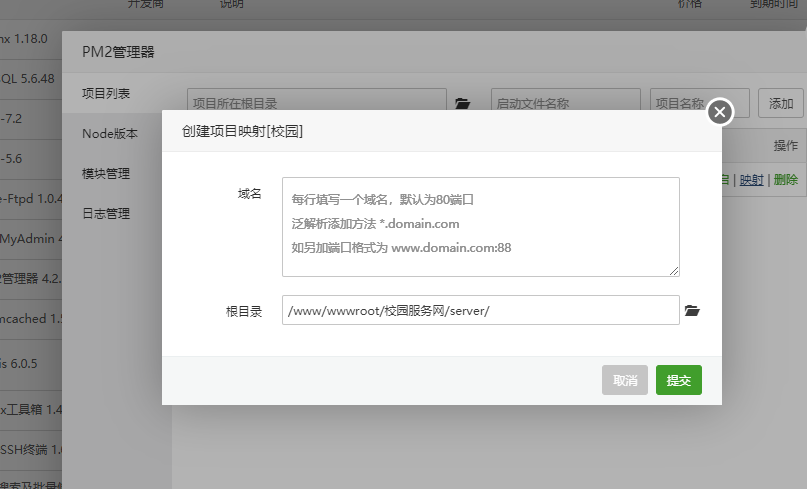
6.域名反向代理。点击pm2管理器里的映射按钮,将项目映射到自己的域名(也是绑定一个域名)。此后就可以用域名访问到项目。(如果点击映射没有反应,请到宝塔ssh终端执行命令/www/wwwroot/校园服务网/server/bin,到这个文件夹后再安装一遍npm install,这个只是我的文件所在目录,最终还是看你的目录所在地)
7.访问服务器项目地址:http://你的域名 若出现extends layout block content h1= title p Welcome to #(title)即代表服务端部署成功
分割线
----------------------------------------
9.然后我们开始客户端部署教程,宝塔面板/www/wwwroot/这里随便创建一个目录,然后把客户端传到这个目录并解压出来。
10.宝塔ssh终端命令:cd /www/wwwroot/客户端目录,然后安装依赖,终端命令:npm install,等待安转完成
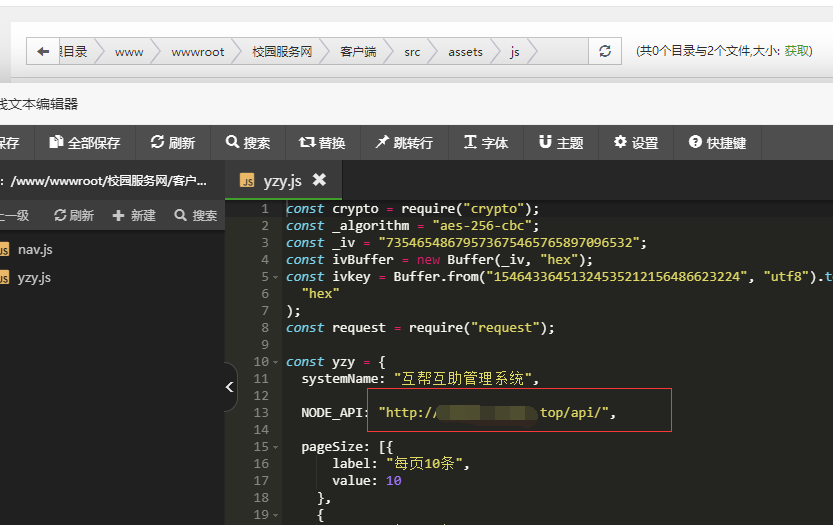
11.打开客户端文件 src/assets/js/yzy.js
const yzy = {
...
NODE_API: "https://api.xxx.com/api/", //改成自己服务端绑定的域名地址
...
}
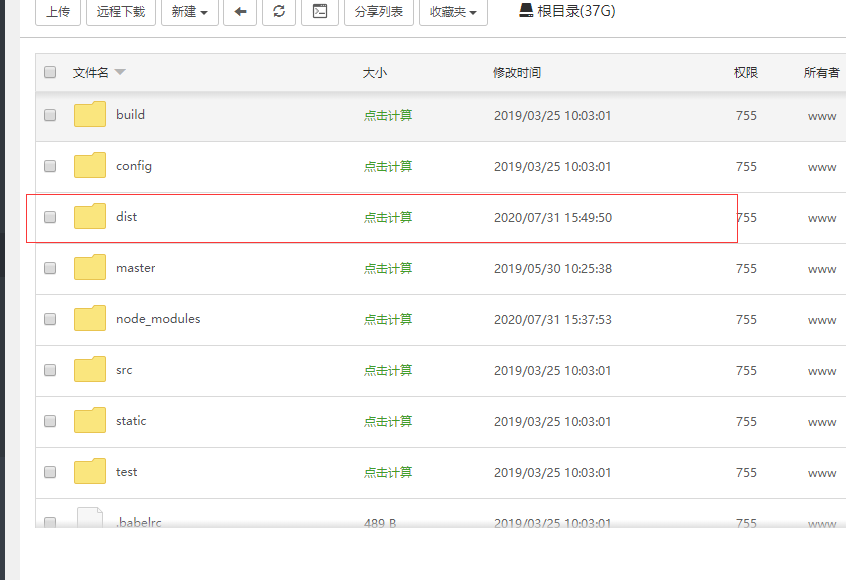
12.打包导出客户端,宝塔终端命令到客户端目录:cd/www/wwwroot/客户端目录,然后运行命令 : npm run build,等待打包完成,打包完成后会出现一个dist目录
13.进入dist目录有两个文件 dist和index.html,将这两个文件复制粘贴到服务端/public目录下
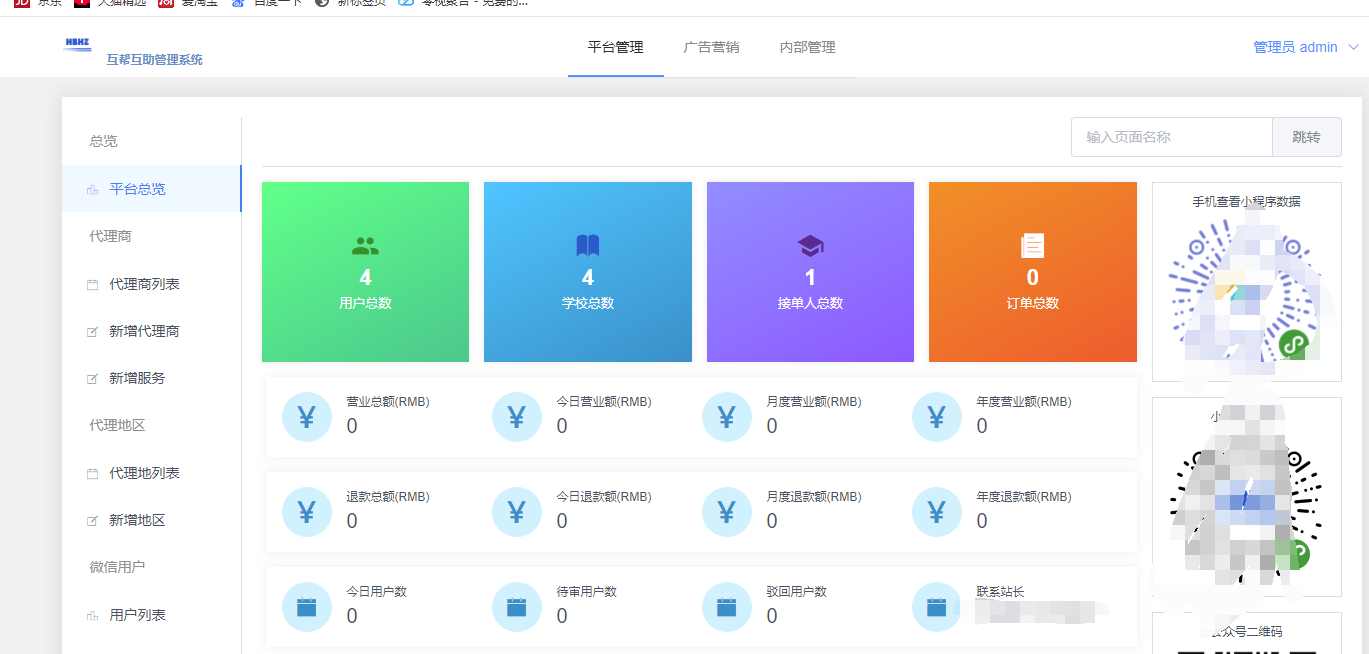
14.访问服务端绑定的域名http://xxx.xxx.com 出现后台管理登录界面,默认账号admin密码
qwe123123
这样就部署好了,后面就是小程序。后面慢慢讲解吧,太多了。









资源客 » 微信小程序校园综合服务网平台源码+跑腿服务+部署搭建教程


