纯代码为WordPress移动端底部添加菜单栏功能
随着微信的崛起,连带着微信公众号也成为了一时火热。我依稀还记得当初给客户做微信商城的时候,商家的第一个要求几乎都会提到——底部自定义菜单功能。如今嘛,虽说这个功能已经逐渐没落了,但它也乘着站在风口之际,迅速成为了移动端的一个标配,比如有赞商城。前阶段,我一直想着啥时给公司网站重新写个移动端界面,今天终于有空处理了,然后忽然想到这个底部 nav 菜单栏功能,便顺手写上这个功能。总体马马虎虎,就一段简单的 html 代码跟 css 样式。
只是到了临近下班,才突然想起来:前段时间知更鸟的 begin 主题好像新添了这个功能,而且更完善(默认不显示菜单栏,下拉到一定位置以后才显示)。所以我晚上得空后审查一下元素,发现挺简单的,就索性移植到 leo 主题。
功能步骤
1、在 footer.php 文件合适的位置插入如下代码:
<?php if ( wp_is_mobile() ){ ?>
<nav class="footer-nav" style="display: block;">
<ul class="footer-menu">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
</ul></nav>
<?php } ?>2、打开 style.css 文件,在最后面添加 css 样式:
/** footer menu **/
.footer-nav {
position: fixed;
rightright: 0;
bottombottom: 0;
width: 100%;
z-index: 2;
background: #fff;
display: none;
border-top: 1px solid #ddd;
}
.footer-nav ul li {
float: left;
width: 25%;
text-align: center;
border-right: 1px solid #ddd;
}
.footer-nav ul li:last-child {
border-right: 0;
}
.footer-nav ul li a {
line-height: 35px;
}
.footer-nav ul li a i {
font-size: 15px !important;
}3、找到自用主题常用的 js 文件,打开并在其最后添加以下 js 代码:
// 页脚菜单
$(window).scroll(function () {
var scrollTop = $(window).scrollTop();
var $windowHeight = $(window).innerHeight();
scrollTop > 350 ? $(".footer-nav").fadeIn(200).css("display","block") : $(".footer-nav").fadeOut(200);
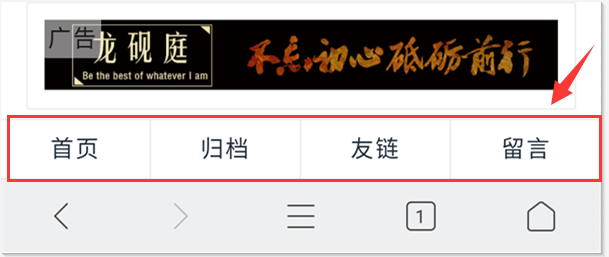
});然后就没然后,有使用 cdn 的童鞋注意强刷、清除缓存。具体效果请看下图:
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途及非法用途,否则后果自负!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"qq301.com",如遇到无法解压的请联系管理员!
资源客是一个优秀的分享资源站,本站资源均为各位友友分享而来,特殊原创会标明如有侵犯版权等可联系删除
资源客 » 纯代码为WordPress移动端底部添加菜单栏功能
资源客 » 纯代码为WordPress移动端底部添加菜单栏功能
