WordPress获取自定义菜单名称和链接
最近做一个主题时候用到其中有用到<?php wp_nav_menu(); ?>来互获取自定义菜单的内容。问题是总是获得只有<a href="">…</a>这样的输出格式。最后研究了下,得到了想要的结果。先看下<?php wp_nav_menu(); ?>的官方介绍:
<?php
$parameter = array(
'theme_location' => '', //指定显示的导航名,如果没有设置,则显示第一个
'menu' => 'header-menu',
'container' => 'nav', //最外层容器标签名
'container_class' => 'primary', //最外层容器class名
'container_id' => '', //最外层容器id值
'menu_class' => 'sf-menu', //ul标签class
'menu_id' => 'topnav', //ul标签id
'echo' => true, //是否打印,默认是true,如果想将导航的代码作为赋值使用,可设置为false
'fallback_cb' => 'wp_page_menu', //备用的导航菜单函数,用于没有在后台设置导航时调用
'before' => '', //显示在导航a标签之前
'after' => '', //显示在导航a标签之后
'link_before' => '', //显示在导航链接名之后
'link_after' => '', //显示在导航链接名之前
'items_wrap' => '<ul id="%1$s">%3$s</ul>',
'depth' => 0, //显示的菜单层数,默认0,0是显示所有层
'walker' => '' //调用一个对象定义显示导航菜单
);
wp_nav_menu($parameter);
?>wordpress 中的自定义菜单函数 wp_nav_menu() 默认输出格式为:
<div>
<ul>
<li><a>菜单文字</a></li>
</ul>
</div>百度了一圈还真没几个,可以完全解决的。有人这样做:
<?php
$parameter = array(
'container' => 'false',
'items_wrap' => '%3$s',
);
wp_nav_menu($parameter);
?>发现<li>标签还是无法去除。但是考虑下,如果加上 'echo' => false 输出带<li>的字符串,然后在用 strip_tags() 剥去其他标签,只保留<a>标签中的内容。就可以了。所以得到的完整代码如下。
<?php
$menuParameters = array(
'container' => false,
'echo' => false,
'items_wrap' => '%3$s',
'depth' => 0,
);
echo strip_tags(wp_nav_menu( $menuParameters ), '<a>' );
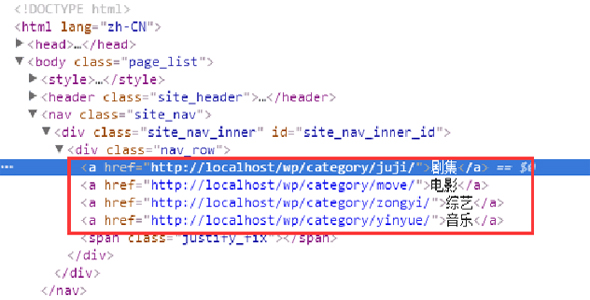
?>输出结果如下图:

通过以上方法我们看到输出的 HTML 就是只带链接和名称的效果了
http://xzh.i3geek.com1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途及非法用途,否则后果自负!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"qq301.com",如遇到无法解压的请联系管理员!
资源客是一个优秀的分享资源站,本站资源均为各位友友分享而来,特殊原创会标明如有侵犯版权等可联系删除
资源客 » WordPress获取自定义菜单名称和链接
资源客 » WordPress获取自定义菜单名称和链接
