导航菜单含有子菜单时图标切换的处理
本站在重写移动端左侧菜单功能时,导航中的菜单有子菜单,并且有一个文件夹的图标,当点击这个子项的时候,他的子目录会打开,并且图标为原来的文件夹图标切换成文件夹打开状态的图标。刚开始一时卡住不知如何写,过了会终于找到了思路,感觉挺好!
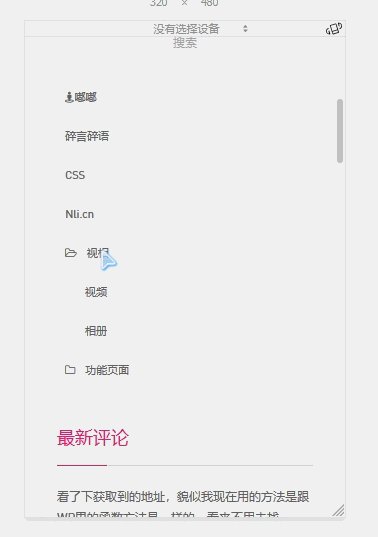
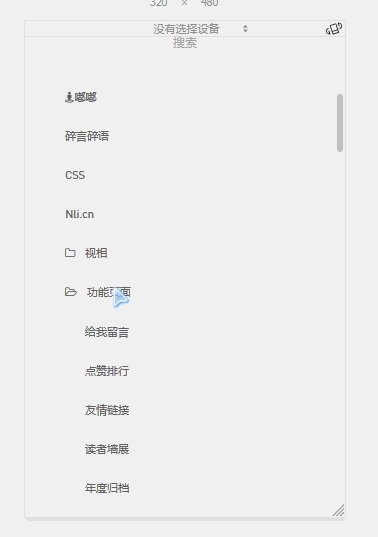
上效果图

实现方法
wordpress 导航菜单中,如果含有子菜单的,那这个 li 的 class 里都含有一个:.menu-item-has-children 的样式,当点击项目时,执行以下代码:
//默认子项隐藏:
$('.mobile-menu-wrap .menu-item-has-children a').next().hide();
//点击时执行:
$('.mobile-menu-wrap .menu-item-has-children a').click(function(){
$(this).toggleClass('menu-item-open').next().slideToggle();
})有了 menu-item-open 这个样式后,就可以处理打开与未打开图标的切换了
//默认未打开子菜单时的文件夹图标:
.mobile-menu-wrap .menu-item-has-children>a:before {
content:"\f114";
font-family: FontAwesome;
display: inline-block;
margin-right: 10px;
color: #666;
transition:all 0.5s;
}
//打开子菜单时切换图标:
.mobile-menu-wrap .menu-item-open:before {
content:"\f115"!important;
}这样就能做到效果图的效果了,一时思路卡住就休息休息,过会或许就有解决的办法了。
http://xzh.i3geek.com1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途及非法用途,否则后果自负!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"qq301.com",如遇到无法解压的请联系管理员!
资源客是一个优秀的分享资源站,本站资源均为各位友友分享而来,特殊原创会标明如有侵犯版权等可联系删除
资源客 » 导航菜单含有子菜单时图标切换的处理
资源客 » 导航菜单含有子菜单时图标切换的处理
