WordPress主题添加自定义导航菜单
网站的导航菜单可能有好多个:顶部导航菜单、主导航菜单、底部导航菜单等。这里的导航,通常包含网站的栏目、特殊的页面等等。对于一个博客来说,有的时候也需要一个这样的导航。如果仅仅是调用 文章分类 或者 页面链接 作为导航的话,会比较难控制,无法自由的添加链接等。当然,成熟的 wordpress 系统已经为我们考虑到了这一点,添加了一个 “自定义菜单” 功能。使用这个功能,可以在 后台 -》 外观 -》 菜单 中编辑,当然最好前提是你使用的主题支持这一个功能。默认情况下,许多 WordPress 主题都带有预定义的菜单位置和布局。在本文中,我们将向您展示如何在 WordPress 主题中添加更多导航菜单。
什么时候需要这个 WordPress 导航菜单教程?大多数 WordPress 主题至少有一个位置,您可以在菜单中显示您网站的导航链接。您可以从 WordPress 管理区域内易于使用的界面管理菜单项。如果您只是想在您的网站上添加导航菜单,请按照我们的初学者指南,了解如何在 WordPress 中添加导航菜单。本教程面向正在构建自定义 WordPress 主题的 DIY 用户或需要向现有 WordPress 主题添加其他菜单位置的用户。话虽如此,让我们来看看如何在主题中添加自定义 WordPress 导航菜单。
第一步:注册导航菜单
要添加自定义导航菜单,首先需要注意新的导航菜单,方法是将此代码添加到主题的 functions.php 文件中:
function east_custom_new_menu() {
register_nav_menu('my-custom-menu', __( 'My Custom Menu' ));}
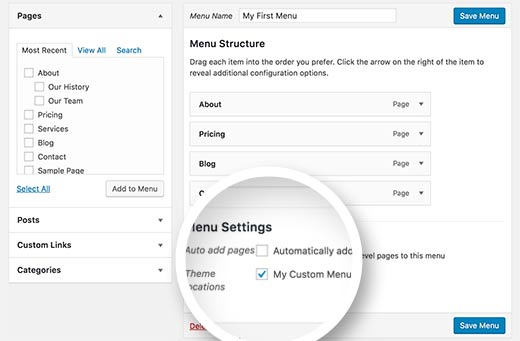
add_action( 'init', 'east_custom_new_menu' );您现在可以转到 WordPress 管理员的外观»菜单页面,尝试创建或编辑新菜单。您将看到“My Custom Menu”成为了为主题位置选项。

如果要添加多个新的导航菜单位置,则需要使用如下代码:
function east_custom_new_menu() {
register_nav_menus(
array('my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )));
}
add_action( 'init', 'east_custom_new_menu' );添加菜单位置后,按照我们关于如何为初学者添加导航菜单的教程,继续在 WordPress 管理员中添加一些菜单项。这将允许我们继续进行下一步,即显示主题中的菜单。
第二步:调用导航菜单
接下来,我们需要在 WordPress 主题中显示新的导航菜单。通常放置导航菜单的最常见位置是位于网站顶部或徽标之后的网站的头部部分。但是,您可以在任意位置添加导航菜单。您需要在主题的模板文件中添加此代码,以便显示菜单。
<?php wp_nav_menu(
array( 'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>主题位置是我们在上一步中选择的名称,container_class是将添加到导航菜单的 CSS 类,您的菜单将在您的网站中显示为一个简单的项目符号列表。您可以使用 CSS 类.custom_menu_class来设置菜单样式。这是一个帮助您入门的示例 CSS:
div.custom-menu-class ul {
list-style-type: none;
list-style: none;list-style-image: none;
}
div.custom-menu-class li { padding: 20px; display: inline; }如果您需要有关 CSS 和菜单布局的进一步帮助,我们建议您使用其中一个 WordPress 入门主题来构建自定义主题。
扩展函数:
$echo:默认值: true (直接显示)。确定直接显示导航菜单还是返回 HTML 片段,如果想将导航的代码作为赋值使用,可设置为 false。
$fallback_cb:默认值: wp_page_menu (显示页面列表作为菜单)用于没有在后台设置导航时调的回调函数。
$theme_locaton:调用导航菜单时指定注册过的某一个导航菜单名(键名),如果没有指定,则显示第一个。
$menu:使用导航菜单的名称调用菜单,可以是 id, slug, name (按顺序匹配的) 。
$items_wrap:默认值: None。使用字符串替换修改 ul 的 class。
$depth:默认值: 0。显示菜单的深度, 当数值为 0 时显示所有深度的菜单。
$before:默认值: None。显示在每个菜单链接前的文本。
$after:默认值: None。显示在每个菜单链接后的文本。
$link_before:默认值: None。显示在每个菜单链接文本前的文本。
$link_after:默认值: None。显示在每个菜单链接文本后的文本。
$container:默认值 div。ul 的父节点(这里指导航菜单的容器)的标签类型,只支持 div 和 nav 标签。
$container_class:默认值: menu-{menu slug}-container。ul 父节点的 class 属性值。
$container_id:默认值: None。ul 父节点的 id 属性值。
$menu_class:默认值: menu。ul 节点的 class 属性值。
$menu_id:默认值: menu slug, 自增长的。ul 节点的 id 属性值。
开发 wordpress 主题时,肯定会用到自定义导航菜单,所以,这里就做一下总结,这就是全部,我们希望这篇终极指南能帮助您学习如何在 WordPress 中添加导航菜单。
资源客 » WordPress主题添加自定义导航菜单
