WordPress引用在线CSS字体 - 有字库
很多小伙伴都反应不会用有字库,不知道怎么引用,今天微饭教大家如何简单快捷的使用有字库的在线字体库。
关于有字库
有字库是全球第一中文 web font(网络字体)服务平台。我们致力于美化网页界面,降低网页设计和维护的难度,同时提升效率。web font 的服务在国外已经比较普及, 著名的有 google fonts、typekit 等网站,但是国内在中文 web font 上面一直是一片空白,众多中文网站设计者们只能望洋兴叹。 有字库为此应运而生。
第一步、注册及登陆(可忽略)
这个大家自己应该都会。。
第二步、寻找字体并使用

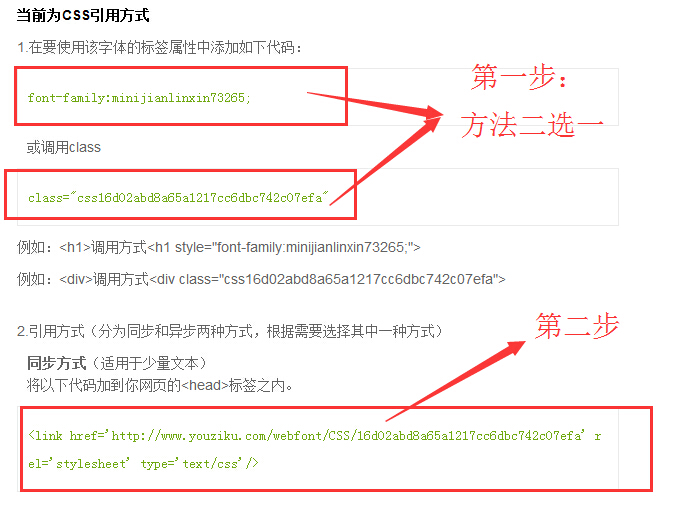
第三步、生成 CSS 字体

可以生成自己想要的字体,比如头部网页标题等、点击生成。
第四步、引用加载字体

本节第一步有两种使用方法,调用 CLASS 和添加标签属性,如果没有特殊设置建议给标签引用 CLASS 即可,即第二个方法。
第六步、为标题添加样式
引用第一种方法:

引用第二种方法:

大家可以根据以上方法,融会贯通,即可达到自己想要的效果~~~~
http://xzh.i3geek.com1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,请不要用于商业用途及非法用途,否则后果自负!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 如遇到加密压缩包,默认解压密码为"qq301.com",如遇到无法解压的请联系管理员!
资源客是一个优秀的分享资源站,本站资源均为各位友友分享而来,特殊原创会标明如有侵犯版权等可联系删除
资源客 » WordPress引用在线CSS字体 - 有字库
资源客 » WordPress引用在线CSS字体 - 有字库
